Le ultime modifiche grafiche di Firefox, l'interfaccia Proton per capirci meglio, non sono di mio gusto (parere personale), poi l'arrivo della versione 91 ha disattivato alcuni cambiamenti che si potevano fare tramite l'about:config che servivano almeno a mitigare l'effetto Proton. Così ho cominciato a capire come utilizzare il file userChrome.css per ripristinare alcuni aspetti di Firefox che mi sembravano più utili.
In allegato all'articolo troverete un esempio di file userChrome.css che ho iniziato ad utilizzare nei miei computer, ho preso un pezzo da un file e uno da un altro per assemblarli e commentarli in italiano in modo da capire meglio quali modifiche vanno ad eseguire.
Non sono un esperto di questo tipo di file, al momento è un "work in progress", quindi se chiederete aiuto non garantisco di poterlo fornire.
Vediamo quindi come abilitare l'utilizzo di questo file, vanno fatte un paio di operazioni prima di tutto, e dove trovarne alcuni di già pronti, creati da altri utilizzatori di Firefox.
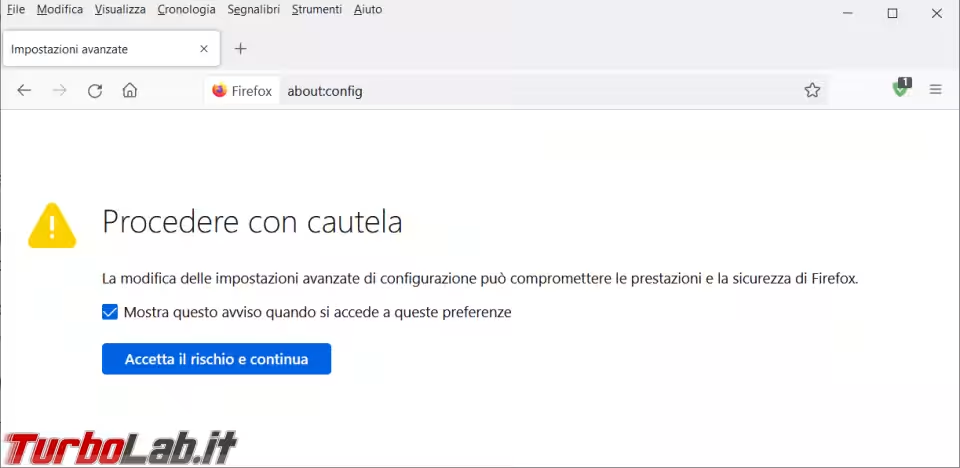
about:config
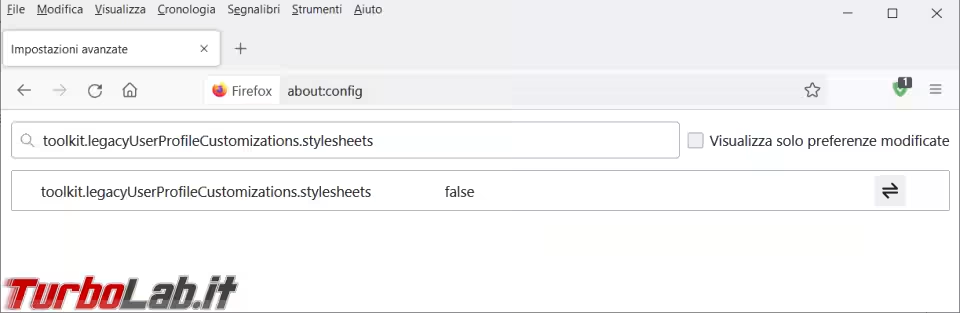
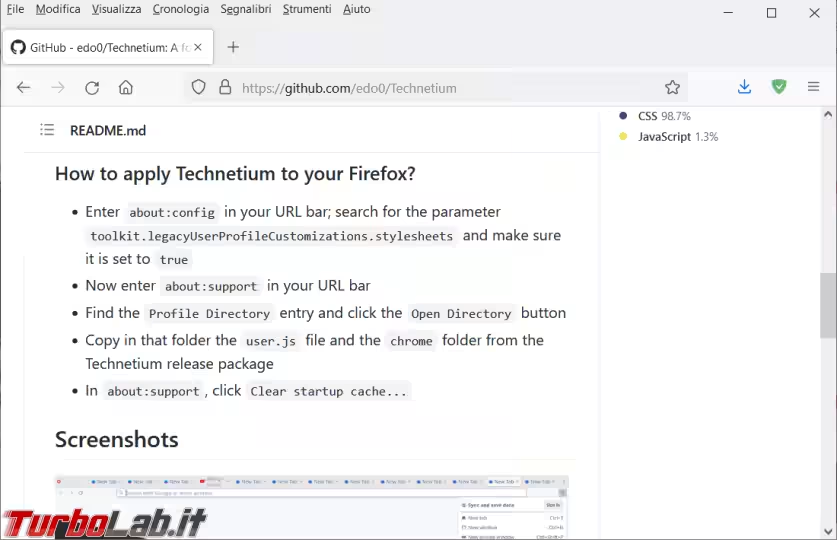
Per iniziare bisogna abilitare l'utilizzo del file userChrome.css da parte di Firefox e dobbiamo digitare about:config nella barra degli indirizzi e accettare il rischio.

Ricercate poi la preferenza toolkit.legacyUserProfileCustomizations.stylesheets e, una volta trovata, fate un doppio clic per cambiare il suo valore da false a true.

Se dopo un aggiornamento di Firefox le modifiche apportate non dovessero essere più visibili, ricontrallate il valore di toolkit.legacyUserProfileCustomizations.stylesheets e in caso riportatelo a true.
Creare la cartella chrome
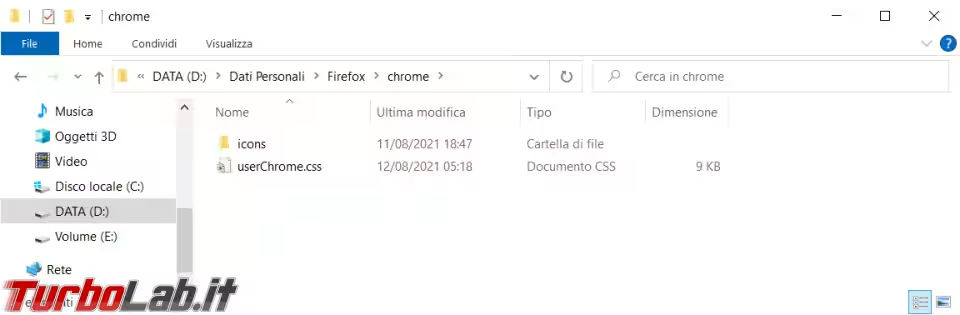
Il secondo passaggio che dobbiamo fare e quello di creare una nuova cartella, chiamata chrome, all'interno della cartella del profilo di Firefox.
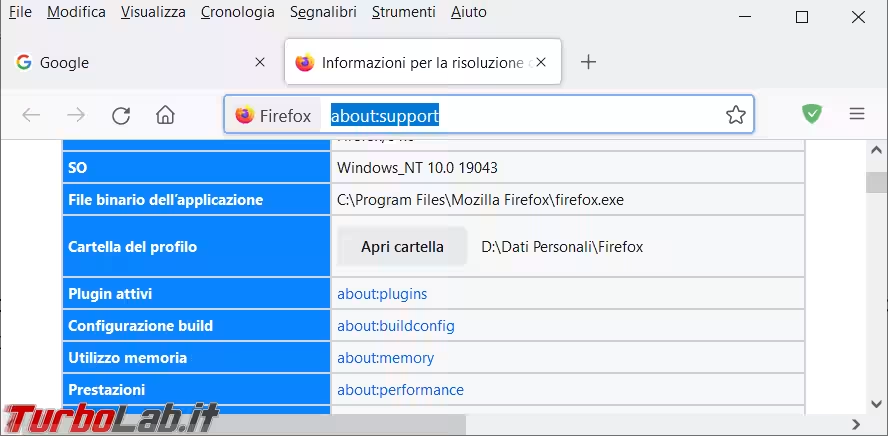
Per trovare la cartella del profilo digitate about:support e potrete aprirla più velocemente. Non fate caso al percorso del mio profilo, io lo sposto sempre in una cartella personale.

Dentro a questa cartella andrà copiato il file userChrome.css ed eventuali file aggiuntivi.

Dove trovare i file userChrome.css
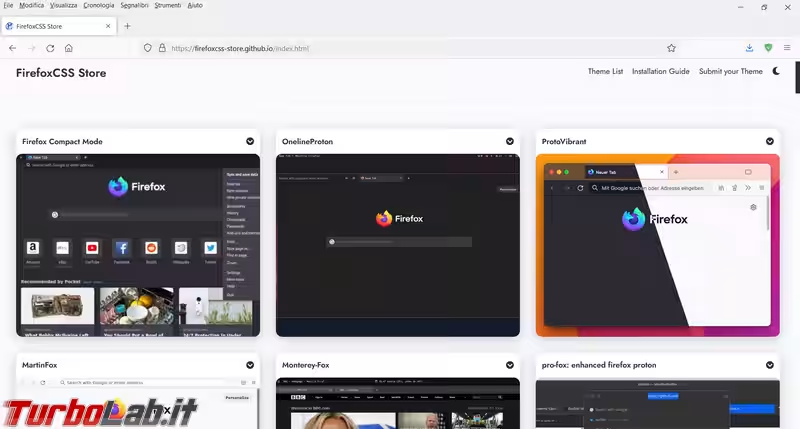
In attesa di riuscire a creare un proprio file personalizzato, potete trovare numerosi esempi in questo firefoxcss-store nel sito di github.io.

In ogni pagina troverete le eventuali istruzioni aggiuntive per attivare le modifiche, per esempio qui dovrete copiare anche il file user.js.
Attenzione che se avete già dei file, con lo stesso nome, in cui avete già fatto dei cambiamenti dovrete unirne il contenuto e non sovrascriverli.

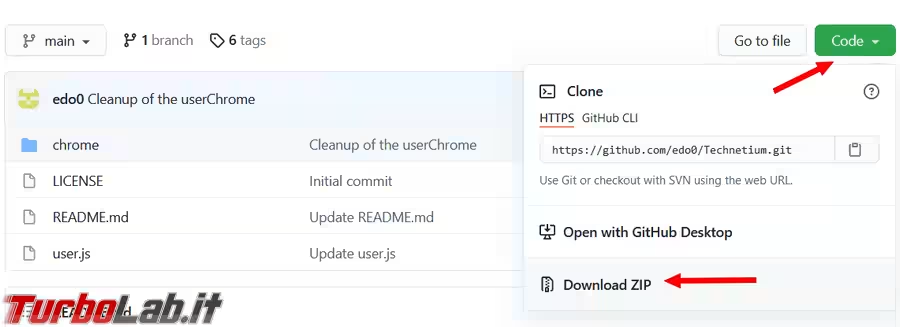
Quello che dovete scaricare è il Download ZIP raggiungibile cliccando sopra Code.

Non tutti i file che ho trovato in questo sito hanno prodotto delle modifiche visibili a Firefox, oppure non ho capito io come utilizzarli visto che alcune pagine delle istruzioni sono in spagnolo come il loro autore.
Serviranno comunque a darvi una idea di quello che si può fare e come si può cambiare l'aspetto di Firefox.
In allegato
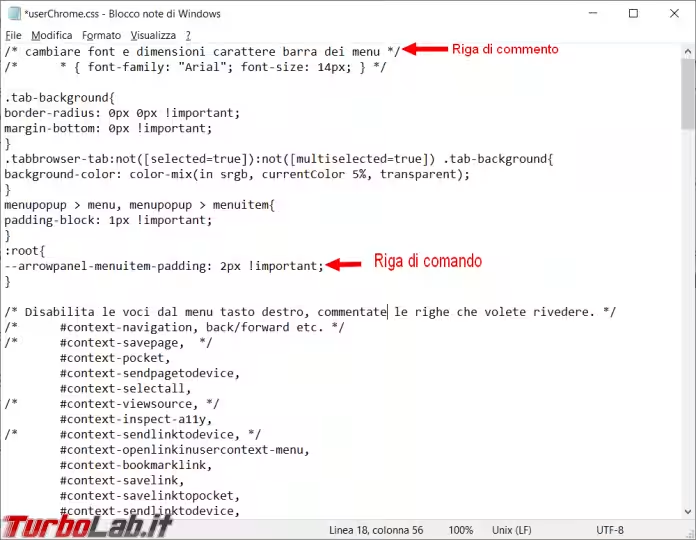
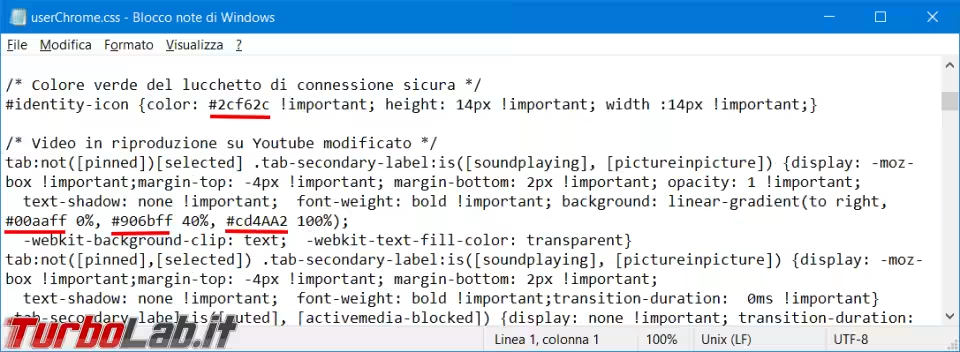
In allegato all'articolo trovate un mio esempio di file userChrome.css in lavorazione avanzata, diciamo così, per cercare di leggerlo (cosa non semplicissima anche per me) le righe che iniziano per /* e finiscono con */ sono dei commenti.
Si può utilizzare lo stesso sistema per "nascondere" anche un comando che al momento magari non vi serve o non vi interessa.
Le altre sono tutte righe di comando, o di configurazione, che abilitano/disabilitano funzioni o pulsanti di Firefox.
Dove vedete 14px, per esempio, rappresentano le dimensioni dei caratteri o dello spazio presente tra una pulsante e l'altro.

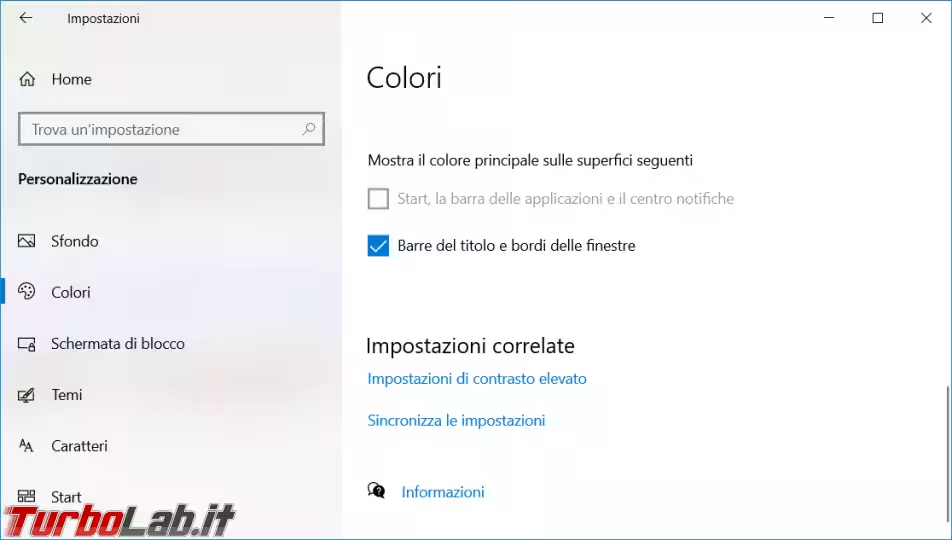
Se provate il file userChrome.css in allegato, e volete la barra superiore di Firefox colorata bisogna andare nelle Impostazioni di Windows - Personalizzazione - Colori e mettere il flag nella casella di Barre del titolo e bordi delle finestre.

Se ci sono dei colori che volete cambiare potete fare riferimento alla tabella presente in questo sito.

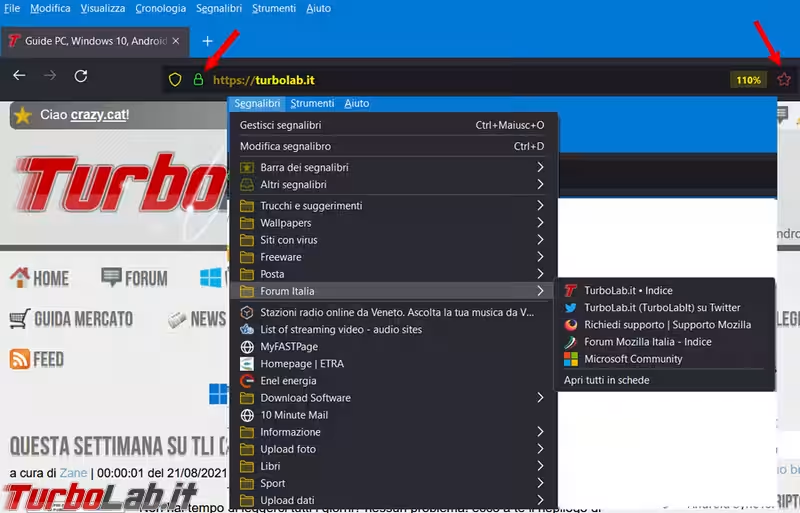
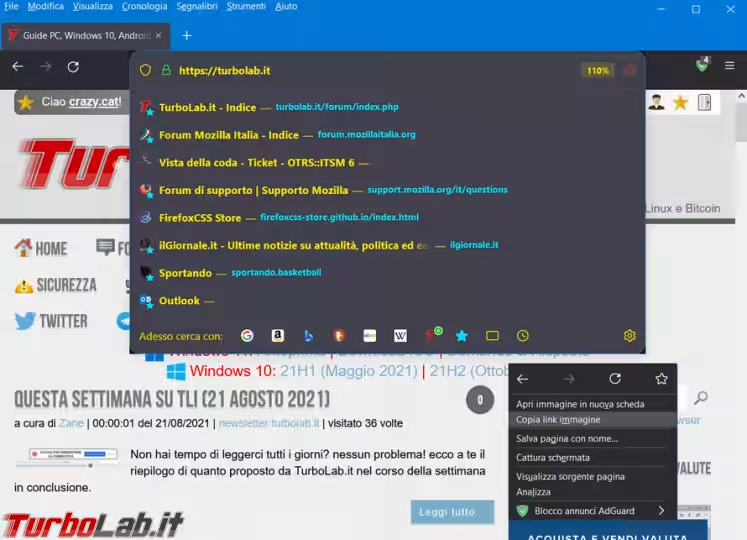
Alla fine si potrebbe ottenere qualcosa di simile a questo, da cambiamenti più evidenti come i preferiti con le cartelle colorate e gli spazi ridotti, oppure il lucchetto o la stellina dell'aggiunta dei preferiti modificati.

Le personalizzazioni riguardano anche il colore degli indirizzi oppure un menu contestuale dalle voci ridotte.

Perdonatemi le spiegazioni molto semplicistiche ma non sono ancora un grande esperto di queste cose, ma ci sto lavorando sopra.