Aggiungere un collegamento WhatsApp sul tuo sito web, oppure condividerlo sui social o stamparlo sui biglietti da visita, è utile per generare nuovi contatti. Questo è particolarmente vero se si tratta di un sito di ecommerce oppure di pagine che presentano un prodotto o un servizio acquistabile. In questo modo, i visitatori potranno contattarti tramite WhatsApp direttamente seguendo il link, senza dover fare altro. Vediamo dunque come creare un link WhatsApp per avviare conversazioni, e il relativo codice HTML per mostrare un'icona o un testo cliccabile sul tuo sito.
La presente guida consente di generare link WhatsApp che funzionano bene sia su PC, sia da mobile. È compatibile con qualsiasi tipo di account (NON è quindi necessario possedere un account "WhatsApp Business"), e l'utente che seguirà il collegamento potrà inviare subito un messaggio, anche senza aggiungere il destinatario alla rubrica. Ma prima di entrare nel vivo della guida, vediamo immediatamente il risultato finale.
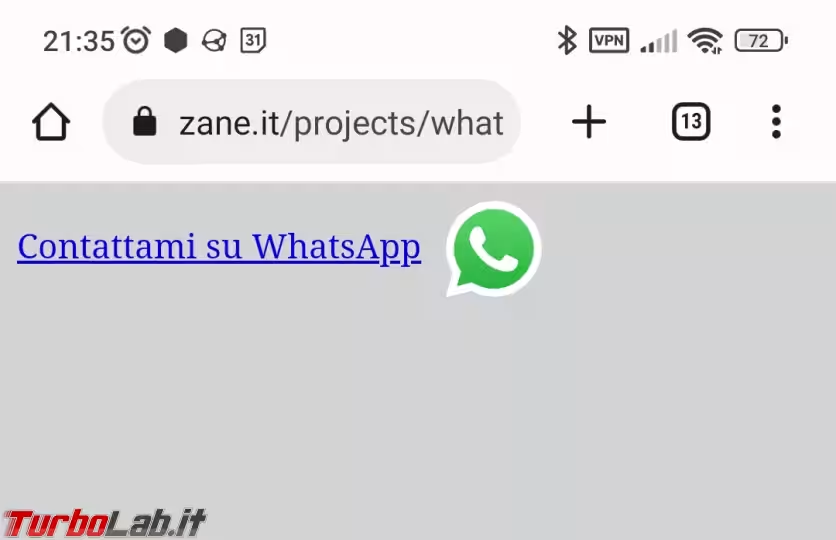
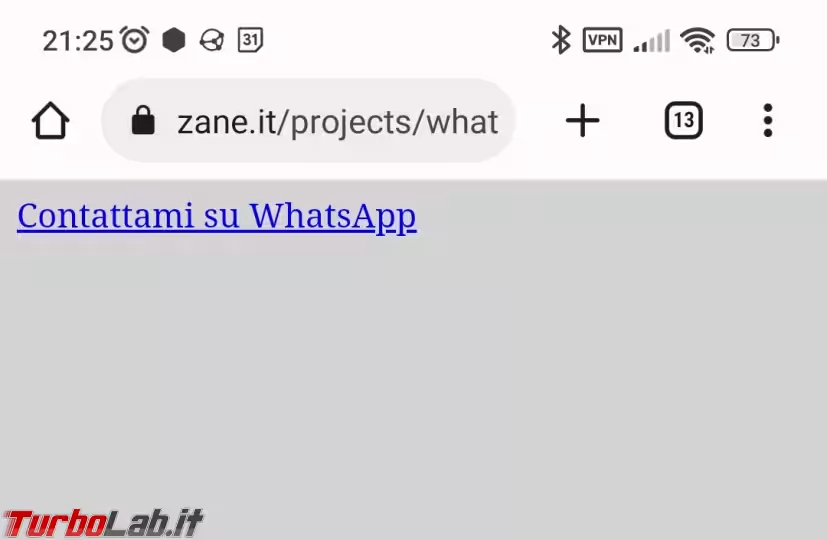
Sul tuo sito, visualizzerai qualcosa di simile a questo:

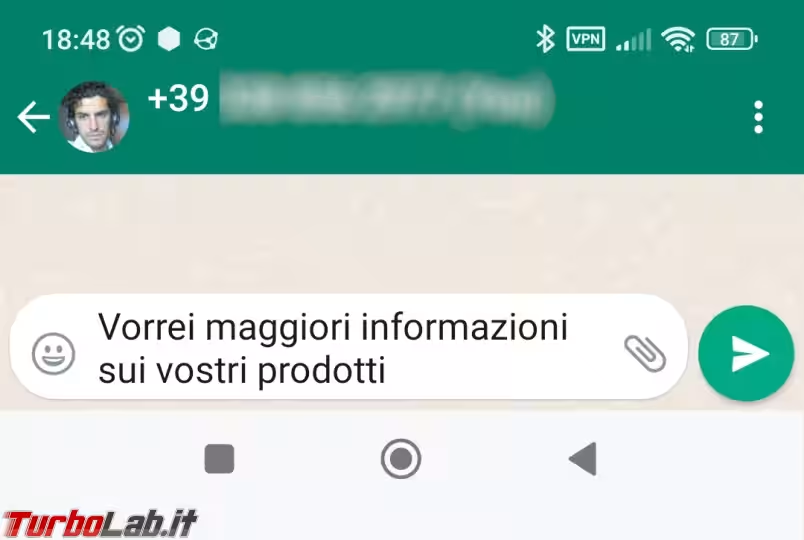
Se il visitatore toccherà tale link da smartphone, il risultato sarà immediatamente quello che ci aspettiamo: verrà automaticamente composto un nuovo messaggio WhatsApp a te indirizzato, opzionalmente con un testo già pre-compilato e pronto da inviare

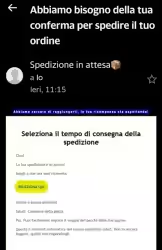
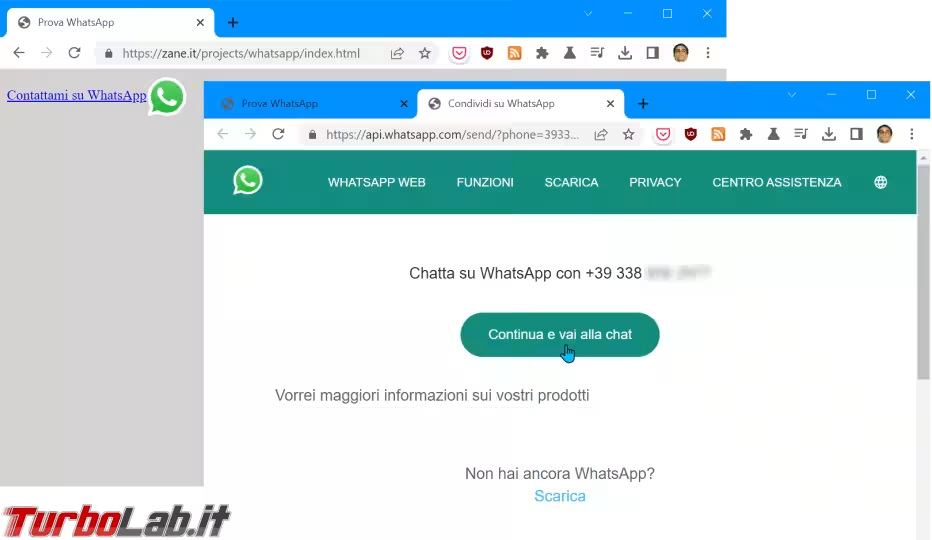
Se invece il visitatore della pagina utilizza un PC (Windows, Mac o Linux) e clicca sul collegamento, verrà mostrata dapprima una pagina intermedia simile a questa:

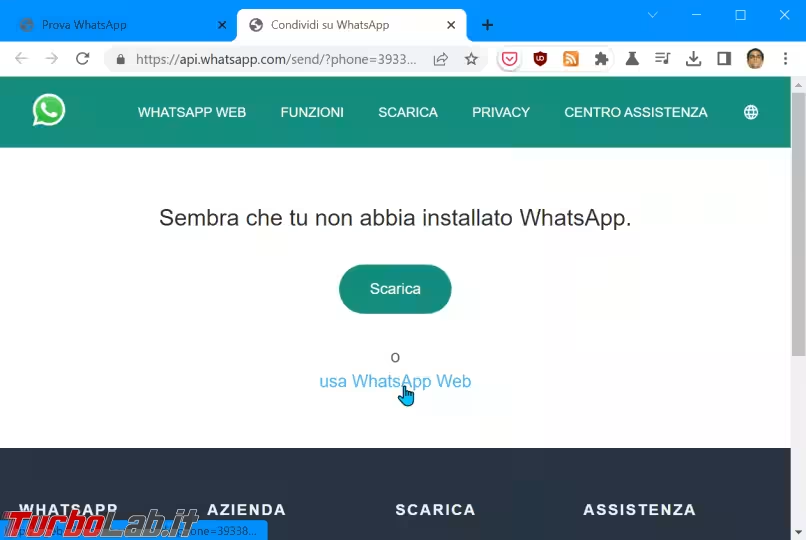
Se l'utente deciderà di proseguire cliccando sul pulsante Continua e vai alla chat senza aver preventivamente installato l'app WhatsApp per computer (è il caso più diffuso: in pochi ce l'hanno), verrà offerta la possibilità di scaricare l'app oppure avviare il comodo WhatsApp Web, che molti di noi già hanno configurato per utilizzare WhatsApp su PC direttamente all'interno del browser web

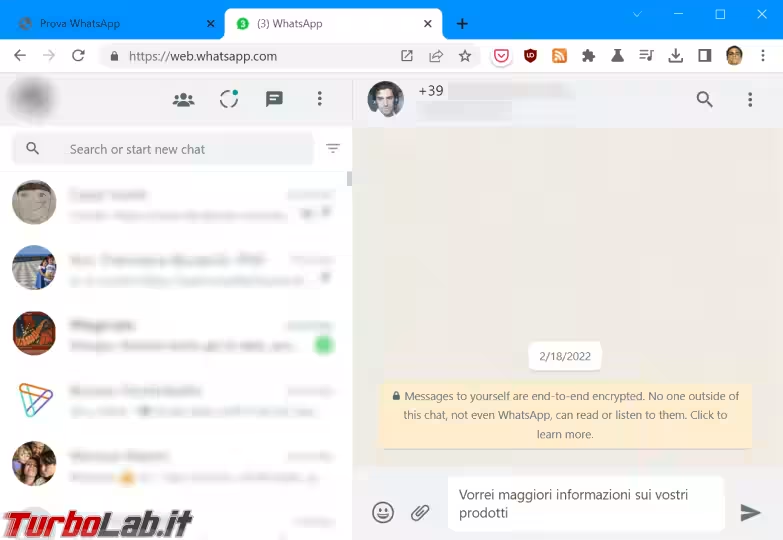
Se il visitatore deciderà di installare l'app oppure seguire il link che rimanda a WhatsApp Web, il sistema comporrà automaticamente un nuovo messaggio indirizzato al numero WhatsApp presente nel collegamento, opzionalmente con un testo già pre-compilato e pronto da inviare

Una volta visto il risultato finale, approfondiamo la semplice procedura per generare il collegamento iniziale.
Un collegamento per avviare conversazioni su WhatsApp
Per creare un collegamento che consenta di contattarti tramite WhatsApp basta prepare un indirizzo simile al seguente:
https://wa.me/39xxxxxxx?text=Vorrei maggiori informazioni sui vostri prodotti
Dove:
https://wa.me/: è il servizio ufficiale messo a disposizione dallo sviluppatore di WhatsApp proprio per creare indirizzi che consentono di avviare conversazioni. Deve rimanere immutato39xxxxxxx: il numero39identifica l'Italia e, se hai un numero di telefono italiano, deve rimanere così. Devi invece sostituire allexil numero di telefono associato all'account WhatsApp al quale vuoi essere contattato, senza spazi e senza altri segni (vedi esempi seguenti)?text=Vorrei maggiori informazioni sui vostri prodotti: qui puoi specificare il messaggio predefinito che verrà composto automaticamente dal WhatsApp dell'utente che aprirà il link, pronto per essere inviato al tuo numero
Vale la pena spendere ancora qualche parola sul formato del numero. Come detto, deve iniziare con 39 (senza altri caratteri) per i numeri italiani, ed essere seguito dal numero di telefono vero e proprio, senza nessun altro segno. Ecco quindi che, ipotizzando di voler essere contattati al numero WhatsApp 338/111.22.33, dovrai preparare il link in questo modo:
https://wa.me/393381112233?text=Vorrei maggiori informazioni sui vostri prodotti

C'è da dire che il messaggio predefinito è opzionale, e puoi anche ometterlo limitandoti a creare il collegamento in questo modo:
https://wa.me/393381112233
In questo modo, l'utente che aprirà il link si troverà il campo di testo vuoto, e dovrà comporre manualmente il messaggio da inviarti. Ti raccomando di specificare sempre un messaggio predefinito: è utile per ridurre l'attrito, e consentire all'interlocutore (ovvero: un potenziale cliente, se stai usando questa funzione sul tuo sito di affari) di contattarti senza nemmeno sforzarsi a trovare le parole giuste. Da qui, la conversazione si svolgerà naturalmente.
Creare un collegamento HTML per avviare conversazioni su WhatsApp
Se desideri inserire il collegamento per avviare conversazioni WhatsApp sul tuo sito Internet devi inserirlo all'interno di un collegamento cliccabile in HTML

Se dunque hai confezionato un collegamento simile al seguente:
https://wa.me/39xxxxxxx?text=Vorrei maggiori informazioni sui vostri prodotti
Non dovrai fare altro che inserire detto link all'interno di un tag, in questo modo:
<a href="https://wa.me/39xxxxxxx?text=Vorrei maggiori informazioni sui vostri prodotti" target="_blank">Contattami su WhatsApp</a>
L'attributo target="_blank" fa in modo che il link si apra in una nuova "tab" del browser, se l'utente non ha l'app di WhatsApp installata, evitando così che il visitatore "perda" il tuo sito.
Il testo Contattami su WhatsApp è quello che verrà mostrato al visitatore, e puoi personalizzarlo come preferisci.
Visualizzare un'icona cliccabile per avviare conversazioni su WhatsApp
Al posto del messaggio testuale puoi scegliere di mostrare solamente l'icona di WhatsApp che, se cliccata, avvierà la conversazione

Per ottenere questo risultato è sufficiente inserire il tag HTML che mostra l'immagine al posto del testo, in questo modo:
<a href="https://wa.me/39xxxxxxx?text=Vorrei maggiori informazioni sui vostri prodotti" target="_blank"><img src="https://i.postimg.cc/15vc2sw5/whatsapp.png" width="48px"></a>
L'attributo width="48px" serve a ridimensionare l'immagine. Puoi utilizzare il valore più adatto alle tue necessità, senza però superare le dimensioni dell'immagine originale (800 pixel), o perderà nitidezza.
Nota che l'immagine utilizzata in questo esempio è caricata su un server esterno. Per maggiore affidabilità, ti consiglio di scaricarla e poi ricaricarla sul tuo sito, quindi modificare l'indirizzo di modo da utilizzare la tua copia.
Testo e icona in HTML per avviare conversazioni su WhatsApp
Combinando quando abbiamo appena visto, insieme a qualche istruzione aggiuntiva, possiamo ottenere il risultato mostrato in apertura: un messaggio testuale e un'icona che permettono di avviare una conversazione su WhatsApp

Il codice HTML per ottenere il risultato appena mostrato è il seguente:
<a href="https://wa.me/39xxxxxxx?text=Vorrei maggiori informazioni sui vostri prodotti" target="_blank">Contattami su WhatsApp<img src="https://i.postimg.cc/15vc2sw5/whatsapp.png" width="48px" style="vertical-align:middle; margin-left: 10px"></a>
L'attributo aggiuntivo style serve soltanto a centrare verticalmente i due elementi, ed aggiungere una piccola spaziatura fra i due.
Come generare un codice QR per avviare una conversazione su WhatsApp
Potrebbe essere interessante anche generare un codice QR da stampare sui biglietti da visita, oppure sul materiale pubblicitario. Non appena gli utenti lo inquadreranno con il proprio smartphone, potranno contattarti su WhatsApp.
Allo scopo, potremmo pensare di prendere il nostro indirizzo di esempio:
https://wa.me/39xxxxxxx?text=Vorrei maggiori informazioni sui vostri prodotti
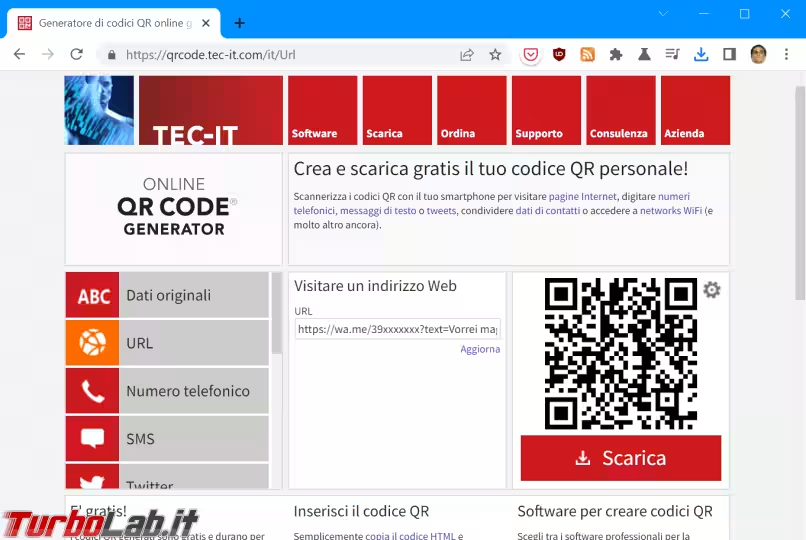
E poi inserirlo su uno dei siti adibiti alla generazione dei codici QR (selezionare la sezione dedicata alla generazione degli URL)
» Leggi: Come generare un QR code direttamente online

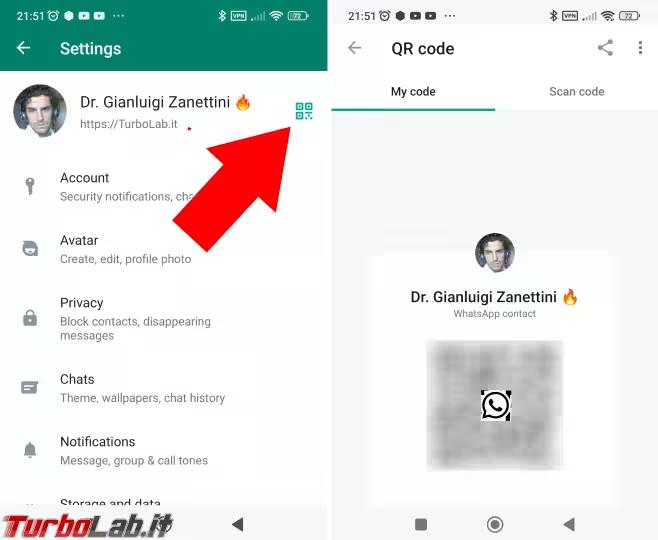
In realtà, questa operazione potrebbe non essere necessaria, poiché WhatsApp integra già questa funzionalità nativamente. Si raggiunge dalle impostazioni, cliccando sulla piccola icona che raffigura il codice QR:

C'è però da dire che le due strade non sono esattamente intercambiabili. Inquadrando il codice QR generato da WhatsApp, infatti, l'utente ci aggiungerà come contatto. Generando manualmente il codice partendo dal link, invece, permetteremmo all'utente di inviare direttamente un messaggio, così come visto in precedenza.