Vuoi imparare a sviluppare siti web sul tuo PC oppure erogare un blog direttamente da casa o dall'ufficio, evitando così i costi dell'hosting? Ebbene: il primo passo da compiere è l'installazione del web server, ovvero il programma che si occupa di servire le pagine web ai visitatori. Vediamo allora come installare Apache HTTP Server sul PC Windows.
Trattazione aggiornata e perfezionata per funzionare al meglio con le versioni recenti di Apache e Windows 10

nota: In questo articolo ci concentreremo, nello specifico, sull'installazione del server web Apache HTTP Server su PC Windows. Per la guida equivalente incentrata su Linux:
» Leggi: La Grande Guida ad Apache, MySQL, PHP
Come sempre, ci riferiremo al programma "Apache HTTP Server" chiamandolo (impropriamente) solo "Apache", per brevità e per conformarci al nome usato nel quotidiano.
La procedura è stata testata con Windows 10 Home e Pro x64 (64 bit), ma è analoga per tutte le generazioni di Windows.
Passo 1: Installare le librerie Microsoft Visual C++
Prima di installare Apache su Windows è necessario installare il pacchetto Microsoft Visual C++, scegliendo la compilazione a 64 bit (x64) oppure 32 bit (x86) a seconda che sia in uso Windows a 64 oppure 32 bit:
- con Windows a 64 bit: Microsoft Visual C++ 64 bit
- con Windows a 32 bit: Microsoft Visual C++ 32 bit

Non sottovalutate questo passaggio preliminare! Senza le librerie Microsoft Visual C++, infatti, Apache si blocca all'avvio mostrando un errore simile a L'esecuzione del codice non può proseguire perché VCRUNTIME140.dll non è stato trovato.
Passo 2: Scaricare Apache per Windows
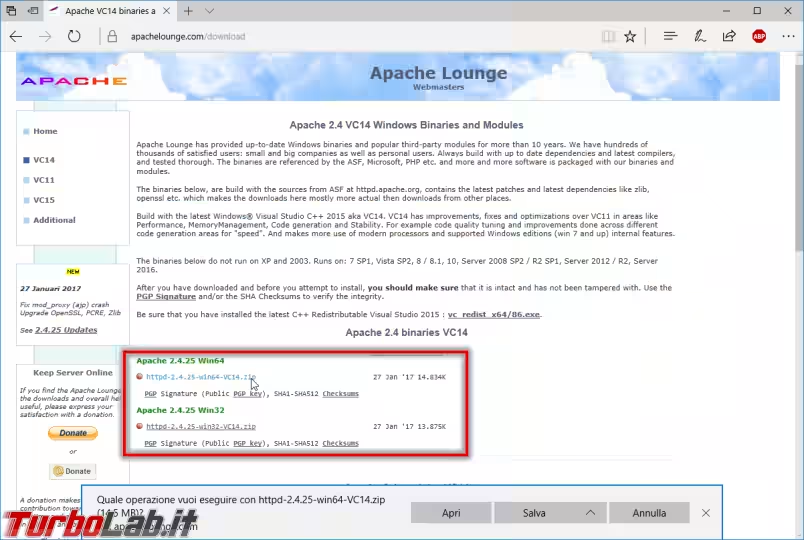
Per scaricare Apache per Windows ci affideremo ad Apache Lounge. Si tratta di un sito gestito da appassionati che prendono il codice sorgente di Apache (è perfettamente legale, trattandosi di un programma distribuito con licenza open source!) e lo compilano impiegando le più recenti tecnologie disponibili.
» Download: Apache HTTP Server per Windows
Dalla pagina indicata, dobbiamo individuare la sezione intitolata Apache 2.4 binaries (è la prima della lista) e quindi scaricare uno dei seguenti:
- con Windows a 64 bit: scaricare il file
Apache 2.4 Win64 - con Windows a 32 bit: scaricare il file
Apache 2.4 Win32

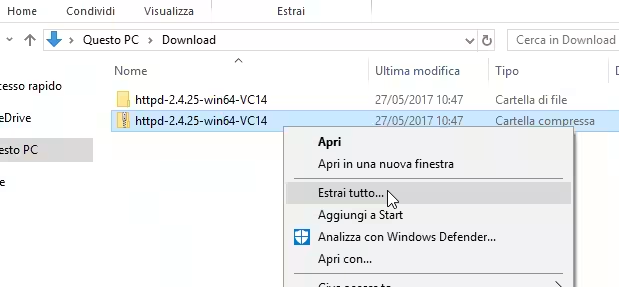
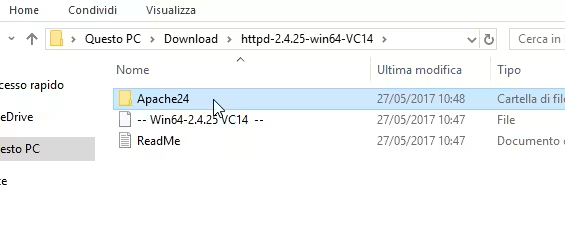
Passo 3: Estrazione dei file
Una volta scompattato il .zip appena ottenuto in una cartella temporanea a piacere, troveremo una directory di nome Apache24: è quella che contiene il programma vero e proprio


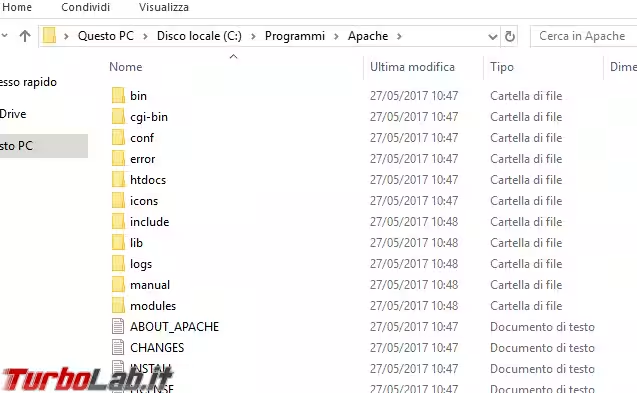
Passo 4: Spostamento della cartella
Possiamo conservare la cartella Apache24 dove più ci aggrada, ma è altamente consigliabile svolgere le seguenti operazioni:
- rinominarla in
Apache - spostarla nella directory
Programmidi Windows, ovveroC:\Program Files\Apache

Fate attenzione a NON ritrovarvi qualcosa di simile a C:\Program Files\Apache\Apache24! All'interno della cartella C:\Program Files\Apache dovete vedere immediatamente le cartelle bin, conf e tutto il resto.
Passo 5: Aprire il file .conf
La configurazione di Apache avviene tramite uno o più file testuali. Il principale è salvato nella sottocartella conf e si chiama httpd.conf.
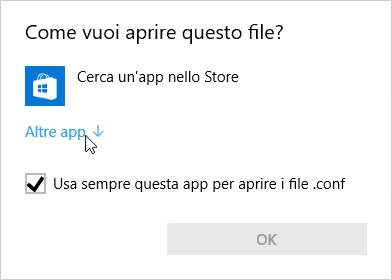
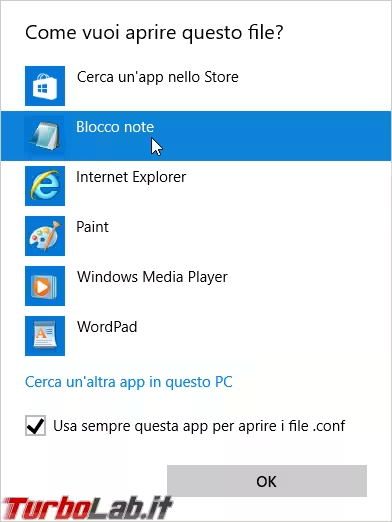
Facendovi doppio click sopra, Windows ci chiederà con quale programma desideriamo aprire i file .conf:
- spuntare la casella
Usa sempre questa app per aprire i file .conf - cliccare
Altre app - scegliere
Blocco notedalla lista - cliccare
OK


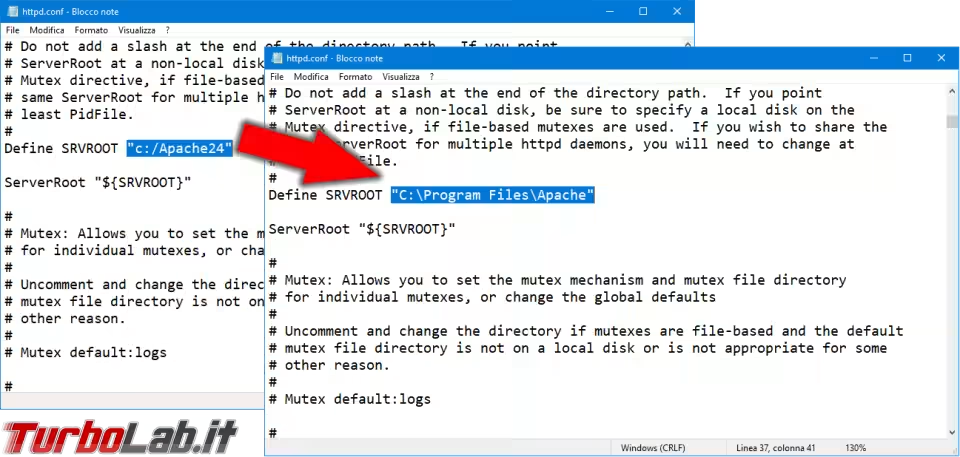
Passo 6: Modificare ServerRoot
Il primo parametro da modificare all'interno del file è Define SRVROOT: di default, è valorizzato, a "C:/Apache24", ma noi dobbiamo correggere per fare in modo che indichi il percorso nel quale abbiamo spostato la cartella di Apache, ovvero "C:\Program Files\Apache" (ricordate di conservare le virgolette!)

Passo 7: Modificare ServerName
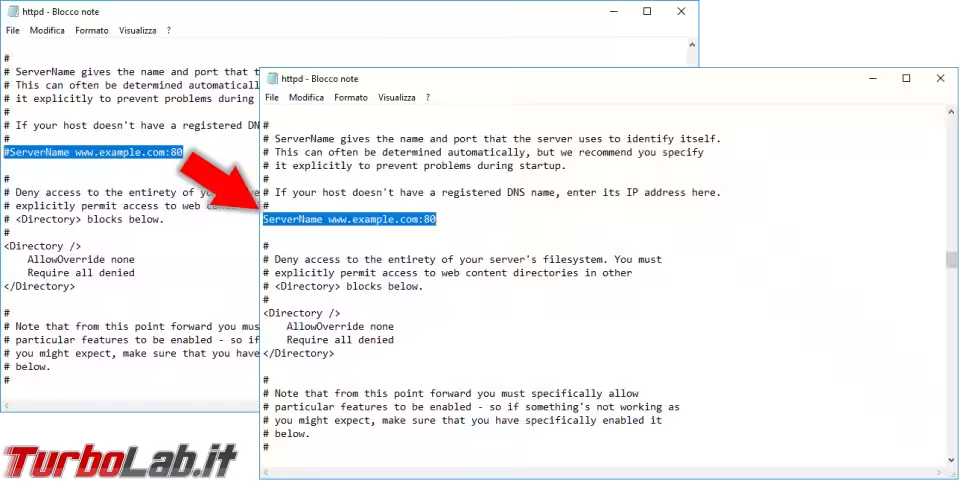
Scorrendo verso il basso, troveremo la sezione dedicata al parametro ServerName. È valorizzato di default a:
#ServerName www.example.com:80
Per i nostri scopi, limitiamoci a rimuovere il carattere # presente ad inizio riga

Questa operazione non è strettamente necessaria, ma evita il presentarsi del fastidioso avviso AH00558: httpd.exe: Could not reliably determine the server's fully qualified domain name nei log e nel terminale.
Passo 7: Eliminare DocumentRoot
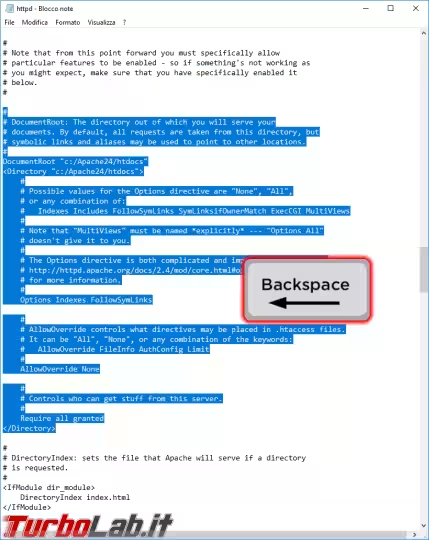
Dobbiamo ora eliminare completamente tutte le istruzioni e i commenti compresi fra queste frasi (estremi compresi):
# DocumentRoot: The directory out of which...
...
</Directory>

Breve spiegazione: Apache consente di configurare un singolo sito direttamente all'interno del file httpd.conf. Il problema è che questa modalità limita ad un solo, unico sito per server e, per di più, tutta la configurazione viene ignorata non appena si aggiungo siti aggiuntivi sottoforma di "Virtual Host" (come faremo di seguito). Di conseguenza, è meglio eliminare subito tutto questo blocco e prevenire un mare di confusione.
Passo 8: Caricamento dinamico vhosts
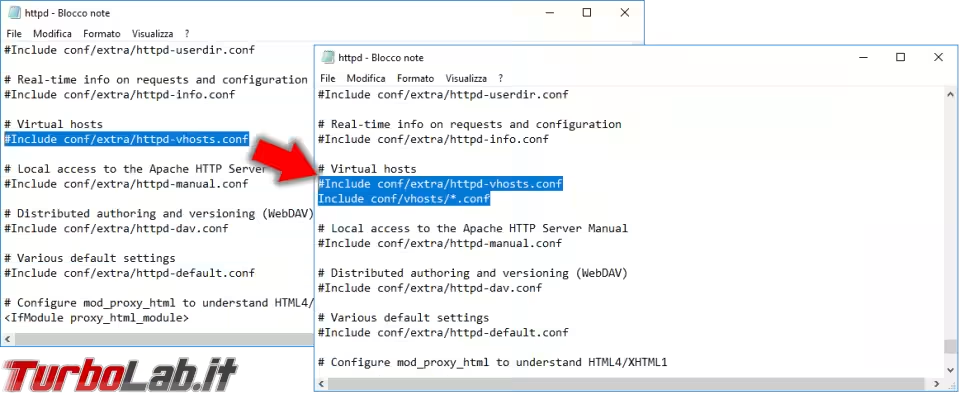
Scorrete verso il fondo fino a localizzare la sezione # Virtual Hosts. Lasciate tutto inalterato, ma aggiungete questa riga:
Include conf/vhosts/*.conf

L'indicazione fa sì che vengano caricati automaticamente tutti i file con estensione .conf presenti nella cartella vhosts che andremo a creare fra poco
Salvate le modifiche e chiudete Blocco note: qui abbiamo finito.
Passo 9: Creare la cartella Web
Dobbiamo ora preparare una cartella adibita a contenere tutti i siti web che andremo ad erogare dal PC. Creiamo quindi questa directory in un percorso a piacimento. Ad esempio:
- premete la combinazione da tastiera
Win+Rper richiamare Esegui - impartite il comando
%USERPROFILE%per raggiungere la "Home" dell'utente corrente - in questa posizione, creare una cartella di nome
Web: ospiterà tutti i siti che andremo a creare - all'interno di
Web, creare una cartella con il nome del nostro primo sito: per questa configurazione iniziale, useremodefaultpoiché conterrà il sito che sarà mostrato ai visitatori tutte le volte che richiederanno un dominio non configurato in altro modo (questo comportamento diverrà chiaro in seguito)
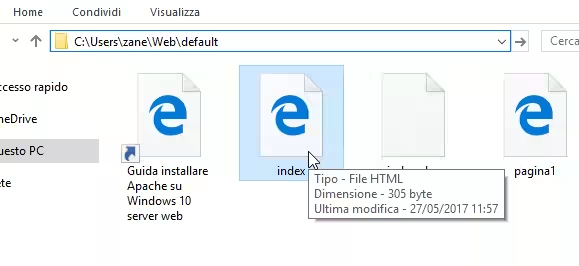
A questo punto, dovreste aver creato un percorso simile a questo:
C:\Users\zane\Web\default
Passo 10: Scaricare il file index
Scaricate ora questo zip con alcuni file di esempio ed estraete tutto quanto nella cartella default creata al Passo procedente:
» Download: File index per test web server

Passo 11: Scaricare i file di configurazione
Ora scarichiamo il seguente pacchetto:
» Download: File di configurazione vhosts per Apache
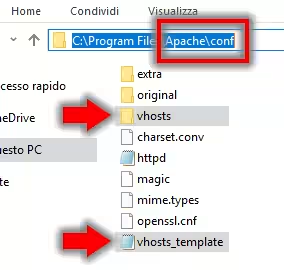
Scompattiamo il contenuto all'interno della sottodirectory conf di Apache, ovvero in:
C:\Program Files\Apache\conf
Prestate attenzione ad estrarre nel percorso giusto! Il materiale deve finire dentro la sottocartella conf, non immediatamente dentro ad Apache!
Otterremo così i seguenti nuovi file:
conf\vhosts\default.conf: contiene la configurazione da utilizzare di default, ovvero quella che risponde quando viene richiesto un dominio non esplicitamente configuratoconf\vhosts_template.conf: contiene un modello pronto all'uso, da copiare per creare rapidamente la configurazione degli altri siti che erogheremo dal PC (v. seguito)

Passo 12: Modificare il Virtual Host di default
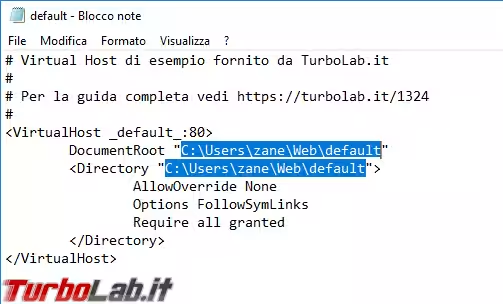
Aprite ora il file conf\vhosts\default.conf. Al suo interno, dobbiamo valorizzare opportunamente DocumentRoot: è il parametro che indica dove si trovano i file HTML, PHP, CSS, immagine ecc. che compongono il sito web.
Di default è impostato a C:\Users\zane\Web\default: come evidente, dovremo modificarlo immettendo il percorso appropriato per raggiungere la nostra cartella default creata al precedente Passo 9. Fate attenzione a conservare le virgolette.
Subito sotto, copia-incollate lo stesso identico percorso come attributo del tag <Directory>, sempre conservando le virgolette.

Salvate le modifiche e chiudete Blocco note: anche qui abbiamo finito.
Passo 13: Installare Apache come servizio
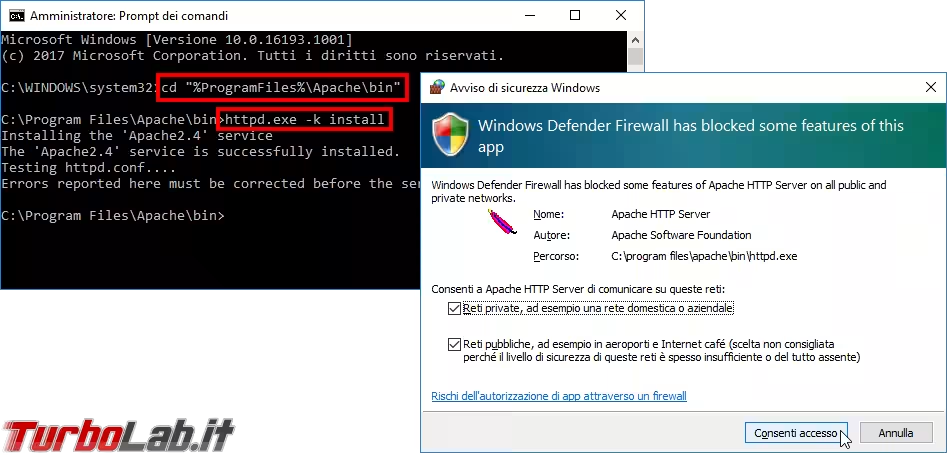
Procediamo aprendo il Prompt dei comandi come Amministratore:
Spostiamoci dunque nella sottocartella bin di Apache. Se avete seguito le indicazioni del Passo 4, il comando è:
cd "%ProgramFiles%\Apache\bin"
Da qui, installiamo Apache come servizio:
httpd.exe -k install
Se fra i messaggi vedete l'indicazione The 'Apache2.4' service is successfully installed, significa che l'operazione è andata a buon fine. Così non fosse, prendete nota dell'errore e consultate questo articolo:
Se tutto ha funzionato correttamente, confermate a Windows Defender Firewall l'intenzione di consentire la comunicazione, ma unicamente sulle Reti private.
» Leggi anche: TLI risponde: cosa significa che "Windows Firewall ha bloccato alcune funzionalità di questa app"?

Impedendo la comunicazione sulle reti pubbliche eviterete che qualcun altro possa raggiungere il processo di Apache e visualizzare il vostro sito quando sarete collegati alle Wi-Fi dei bar o degli alberghi.
Per modificare questa impostazione in un secondo momento, consultate questa guida:
» Leggi: Guida: come aprire le porte su Windows Firewall
Passo 14: Avviare il servizio
Ora che il servizio è installato e la configurazione pronta, possiamo concretamente avviare Apache. Il comando, sempre da lanciarsi dalla cartella C:\Program Files\Apache\bin, è il seguente:
httpd.exe -k restart
Se non viene mostrato alcun messaggio, significa che l'operazione è andata a buon fine ed Apache è in esecuzione, pronto ad erogare pagine web. In caso contrario, il riferimento da consultare rimane sempre questo:
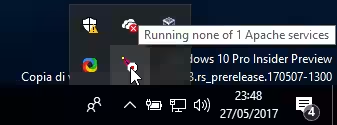
Per chi preferisse gestire il servizio di Apache tramite uno strumento grafico, segnalo che, all'interno della "solita" sottocartella bin di Apache, è presente anche un eseguibile di nome ApacheMonitor.exe: apriamolo con un doppio click. Potrebbe sembrare che non sia successo niente perché il programma viene immediatamente ridotto a icona nell'Area di notifica (quella dell'orologio, nell'angolo in basso a destra)

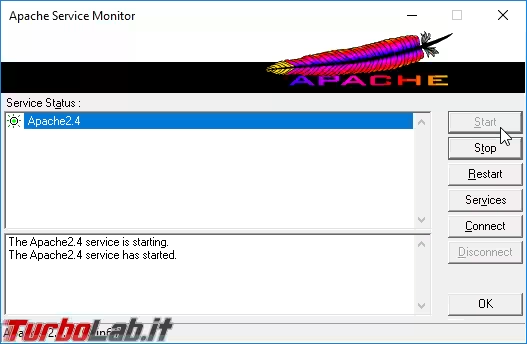
Facendovi doppio click, viene mostrata la schermata principale di questo comodo tool. Da qui, selezioniamo il nostro server dalla lista in alto e premiamo Start oppure Restart per avviare o riavviare il servizio

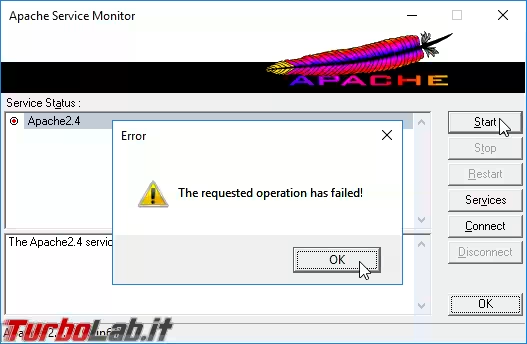
In caso venisse visualizzato il messaggio d'errore The requested operation has failed!, consultare il seguente articolo:

Passo 15: Visualizzare la pagina con il browser web
Tutto è pronto: apriamo il browser web e digitiamo l'URL http://localhost per visitare il sito in esecuzione sul PC locale. Se tutto funziona correttamente, vedrete la pagina di test
[se state usando la vecchia versione "classica" di Microsoft Edge e http://localhost non risponde, seguite questa guida: Microsoft Edge e sito locale (http://localhost) che non si apre: come risolvere l'errore con Apache o IIS]

Provate ora ad aprire con Blocco note il file index.html presente nella sottocartella default di Web (vedi Passo 8 e Passo 9). Fate qualche modifica, salvate, ricaricate la pagina nel browser e vedrete le modifiche apportate.
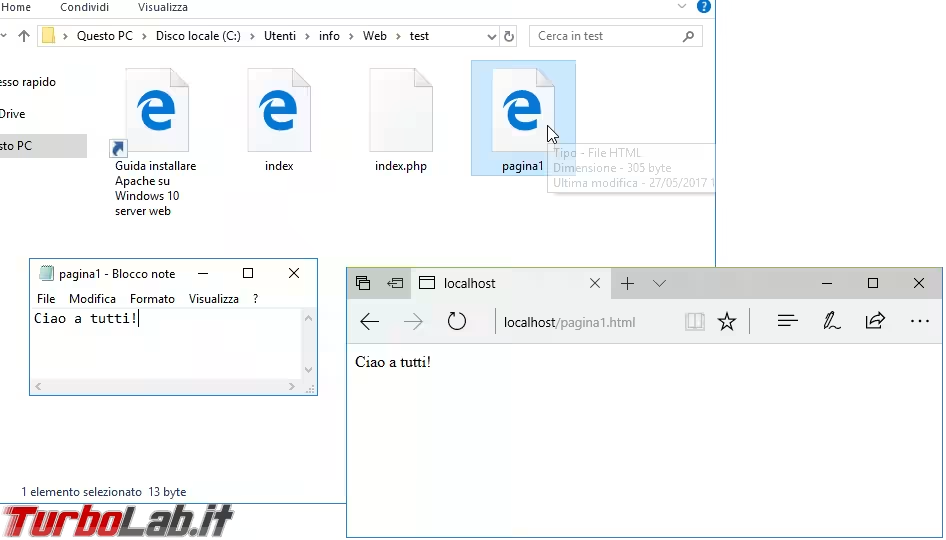
Tanto per capire meglio come funziona l'installazione attuale, svolgete questo semplice esercizio:
- copiare il file
index.html - rinominate la copia in
pagina1.html - usando Blocco note, modificate
pagina1.htmle scrivete qualcosa a piacere (anche soloCiao a tutti!va benissimo) - da browser web, aprite l'indirizzo http://localhost/pagina1.html
- la nuova pagina verrà mostrata all'interno del browser

In definitiva: accodando il nome del file desiderato all'indirizzo http://localhost/, il browser richiede detto file al server web. Se il file esiste nella cartella che abbiamo specificato come DocumentRoot, Apache lo fornisce al browser, che lo interpreta e lo mostra.
Passo 16: Modificare il file hosts
La configurazione attuale funziona poiché abbiamo impostato il sito "di default" servito da Apache. Questo significa che la nostra installazione di Apache serve il contenuto della cartella impostata come DocumentRoot (vedi precedente Passo 12) ad ogni browser che richieda al nostro PC una qualsiasi pagina di un qualsiasi dominio.
Ecco quindi spiegato perché possiamo visualizzare il nostro sito anche collegandoci ad http://127.0.0.1 (l'indirizzo IP che identifica il computer locale) oppure utilizzando l'indirizzo IP di LAN
» Leggi anche: Trovare il nome, l'indirizzo IP e il MAC address del proprio computer Windows
Per capire meglio il funzionamento di questo meccanismo, modifichiamo il file hosts aggiungendo le seguenti righe:
127.0.0.1 miosito.com www.miosito.com
» Leggi anche: La Grande Guida al file hosts
D'ora in avanti, qualsiasi tentativo di accedere ai domini miosito.com oppure www.miosito.com dal PC corrente verrà risolto sul PC stesso. Di conseguenza, aprendo via browser http://miosito.com oppure http://www.miosito.com, vedremo la nostra solita pagina di test.
Passo 17: Erogare molteplici siti
Come appena dimostrato, la configurazione corrente mostra sempre lo stesso sito, indipendentemente dal dominio richiesto. Ma possiamo fare in modo che Apache utilizzi una cartella DocumentRoot diversa a seconda del dominio richiesto e, di conseguenza, mostri siti completamente diversi: ad esempio, potremmo erogare i siti sito1.com e sito2.com dallo stesso PC.
Iniziamo aggiungendo queste righe al file hosts:
127.0.0.1 sito1.com www.sito1.com
127.0.0.1 sito2.com www.sito2.com
127.0.0.1 sito3.com www.sito3.com
In questa situazione, ogni connessione via browser a detti domini mostra sempre la stessa pagina di test, leggendo i file dal percorso simile a C:\Users\zane\Web\default (vedi Passo 9).
Creiamo ora le cartelle adibite ad erogare i due nuovi siti. Seguendo l'impostazione precedente, creeremo qualcosa di simile a:
C:\Users\zane\Web\sito1C:\Users\zane\Web\sito2
Recuperiamo quindi il pacchetto con i file di esempio già usato in precedenza:
» Download: File index per test web server
Scompattiamolo in entrambe le directory sito1 e sito2.
Ora entriamo e modifichiamo le rispettive copie di index.html per mostrare un messaggio che ci permetta poi di distinguere i due siti. Ad esempio:
Benvenuto su sito1.comStai guardando sito2.com
Tornati alla cartella conf di Apache, svolgiamo le seguenti operazioni:
- prendiamo il file
vhosts_template.conf - copiamolo nella sottocartella
vhosts - rinominiamo il file copiato in
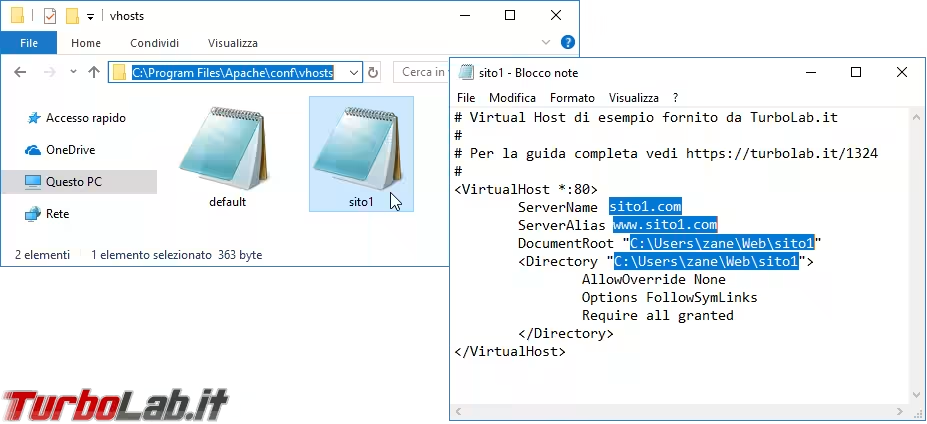
sito1.conf(non è indispensabile, ma ci aiuterà, in seguito, a riconoscere "al volo" quale file contenga la configurazione di ogni sito) - apriamo il file
sito1.confcon Blocco note - valorizziamo
ServerNamedi modo che corrisponda al dominio che vogliamo gestire (in questo caso:sito1.com) - valorizziamo
ServerAliasdi modo che risponda anche all'hostnamewwwdel nostro dominio (in questo caso:www.sito1.com) - modifichiamo i percorsi di
DocumentRoote<Directory>come già fatto al precedentePasso 12 - salvare le modifiche al file e chiudere

Ripetiamo i passi appena elencati di modo da posizionare in vhosts una seconda copia di vhosts_template.conf, questa volta rinominata in sito2.conf e opportunamente modificata per gestire sito2.com.
Richiamate ora Apache Service Monitor dall'Area di notifica (quella dell'orologio, nell'angolo in basso a destra) e cliccate Restart per rendere effettive le modifiche. In caso venisse visualizzato il messaggio d'errore The requested operation has failed!, consultare il seguente articolo:
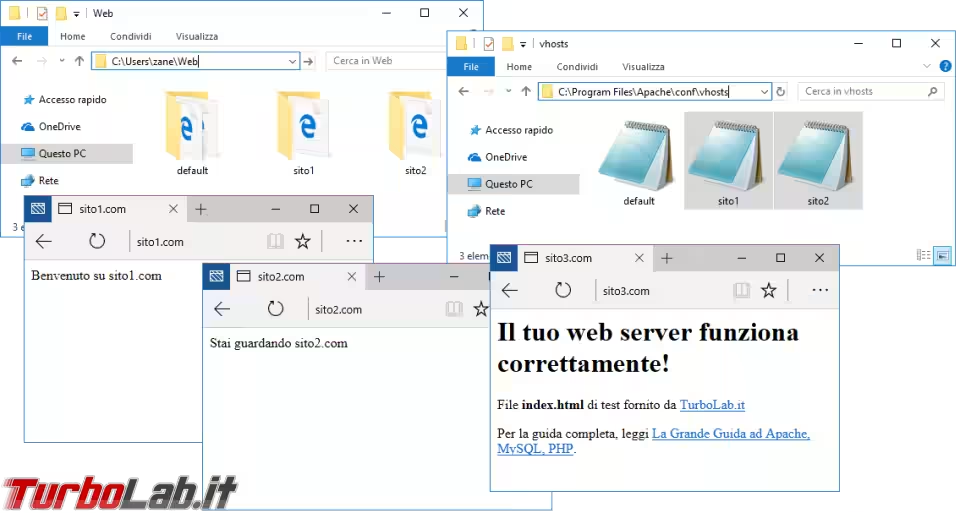
Se tutto è filato liscio, tornate al browser web e provate ad aprire http://sito1.com oppure http://www.sito1.com: dovreste vedere il messaggio personalizzato che avevamo inserito nel relativo file index.html. Aprendo http://sito2.com oppure http://www.sito2.com verrà visualizzata l'altra pagina.

Aprendo http://sito3.com (il dominio che avevamo inserito nel file hosts ma non configurato in Apache) continuerà invece ad essere visualizzata la pagina di test del sito di default.
Cosa fare ora?
Arrivati a questo punto, il nostro Apache su Windows è perfettamente configurato e funzionante. Probabilmente, però, vorremo installare anche PHP e MySQL di modo da eseguire un gestore di contenuti (CMS) come WordPress e creare il nostro blog, oppure imparare a programmare. Per il resto della guida: