Cosa sono i bookmarklet o favelet? Si tratta dell'incontro fra i cosiddetti "segnalibri" o "preferiti" (bookmark o favorites) dei browser e comandi (commandlet) in codice, solitamente JavaScript. Si ottiene quindi un segnalibro apparentemente normale che, una volta cliccato, non apre una pagina web di destinazione (come solitamente accade), ma esegue invece del codice JavaScript, codice che può modificare la visualizzazione della pagina, aprire altre schede con determinati indirizzi o compiere altre azioni di navigazione preimpostate. Potrebbe suonare una procedura malevola e poco raccomandabile, ma in realtà si tratta, come vedremo, di uno strumento di automazione del browser o manipolazione delle pagine web che può risultare molto utile, sempre senza abbassare la guardia sul lato della sicurezza.
Come usare i bookmarklet
Per importare un bookmarklet nel browser, ci sono vari metodi, che coincidono con quelli per creare un segnalibro. Si può creare un nuovo segnalibro con il proprio browser cliccando sull'apposita icona solitamente vicino alla barra degli indirizzi, scegliendo poi un nome indicativo e incollando, nel campo solitamente usato per l'indirizzo di destinazione, il codice JavaScript che si desidera venga eseguito dopo aver cliccato sul segnalibro. Quel segnalibro è ora un bookmarklet. Se questo campo non è subito disponibile, si può anche creare prima il segnalibro, per una pagina qualunque, cliccarci con il destro e poi modificarlo, incollando nel campo URL il codice JavaScript.
Per importare i bookmarklet senza eseguire questa procedura manuale di creazione o modifica di un nuovo segnalibro, è talvolta possibile trascinare sulla barra dei segnalibri (dopo averne eventualmente attivato la visualizzazione, solitamente con CTRL + SHIFT + B) il link con il codice, se il sito ha messo il codice direttamente nel link (che deve in tal caso iniziare con "javascript..." al posto del consueto "http..."). Oppure, ancor più rapidamente, cliccare con il destro sul link contenente il codice in questione e poi su "Aggiungi link ai segnalibri" (se tale voce è resa disponibile nel browser).
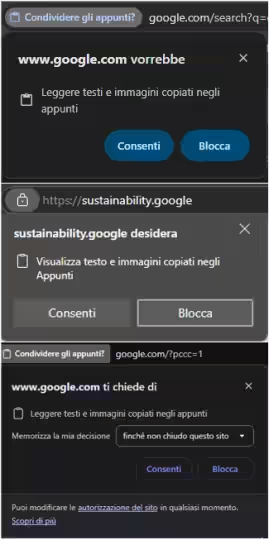
Chiaramente è fondamentale che non sia bloccata l'esecuzione di JavaScript nel browser, anche quando ci viene chiesta l'autorizzazione da parte della pagina da cui eseguiamo il codice del bookmarklet. Inoltre è spesso necessario concedere alla pagina (in cui usiamo il bookmarklet) di accedere agli appunti (clipboard), ossia a ciò che abbiamo selezionato e viene copiato per essere utilizzato nel codice JavaScript. Tale richiesta si presenta solitamente con finestre simili a queste (relative a pagine Google):

Se avete add-ons o estensioni che regolano l'esecuzione di JavaScript o aumentano le protezioni di sicurezza con qualche forma di "hardening" del browser, i bookmarklet potrebbero non funzionare correttamente.
In ambito sicurezza, va tenuto presente che si tratta pur sempre di codice eseguito, con tutta la miriade di possibilità che la parola "codice" porta sempre con sé, per cui è bene essere perfettamente consapevoli di quale sia il funzionamento del codice in questione o almeno se la fonte da cui proviene è affidabile, soprattutto se il codice contiene riferimenti ad altri siti esterni.
Ad esempio, il bookmarklet per trasformare la pagina web in un foglio 3D (fonte) consiste di questo codice:
javascript:(function(){var js=document.body.appendChild(document.createElement("script"));js.onerror=function(){alert("Error! The Script Could Not Be Loaded!")};js.src="https://rawgit.com/Krazete/bookmarklets/master/tri.js"})();
Anche se non si è pratici di JavaScript, si può intuire che viene scaricato ed eseguito un altro script proveniente dall'indirizzo https://rawgit.com/Krazete/... che è differente da quello da cui è stato scaricato il bookmarklet. Se il vostro browser blocca il download e l'esecuzione del secondo script, non significa necessariamente che tale script sia malevolo (di fatto stavolta non lo è), ma se lo fosse e non venisse bloccato o controllato dall'utente prima di essere eseguito, potrebbe avere conseguenze imprevedibili.
Esempi di bookmarklet
Passiamo ora alla pratica; per andare visivamente sul concreto con alcuni esempi, c'è questo video (in inglese) e nel repository dell'autore su GitHub trovate il codice in JavaScript usato nei bookmarklet mostrati.
Altre risorse online non mancano (questa è ad esempio una buona guida, in inglese), con collezioni di bookmarklet che spaziano dallo sviluppo web all'OSINT, passando anche per archivi molto eterogenei che contengono sia giochi che modifiche della pagine e raccolte dati, come ad esempio il già citato repertorio da cui abbiamo tratto l'esempio di codice sopra (consigliati: "Sniper" per rimuovere alcuni elementi HTML dalle pagine web, "ColorDrop" per modificare il colore degli elementi della pagina, "TimeDisplay" per chi usa il browser a schermo intero e non vuole perdere di vista l'ora, "IP lookup" per analizzare un IP sospetto in alcuni database di sicurezza).
Il codice JavaScript dei bookmarklets non ha di solito le indentature corrette, perché sarebbero inutili nell'unica riga utilizzata come riferimento dal segnalibro. Tuttavia, qualora vogliate osservare il codice di un bookmarklet più attentamente, potete incollarlo (dopo aver convertito, magari con CyberChef, eventuali codifiche HTML) nella sezione JS di questo sito (che lo eseguirà in automatico), cliccare sulla freccia vicino all'ingranaggio in alto a destra e scegliere "Format JavaScript": il codice verrà riordinato con le debite indentature e con colorazioni del testo che renderanno più agevole orientarsi fra funzioni, variabili e stringhe. Se questo sito non dovesse essere in grado di ripristinare la giusta tabulazione, potete comunque rivolgervi alla vostra AI di fiducia.
In questa pagina GitHub trovate altri bookmarklet, disponibili anche in allegato a questo articolo, sia in un unico file HTML da poter importare nei segnalibri, sia in un file di testo da cui poter copiare e incollare solo i bookmarklet che vi interessano.

Da segnalare che questi bookmarklet possono essere applicati anche a fonti esterne al browser, come ad esempio un documento di testo: in tal caso l'uso consiste nel copiare il testo, avviare il browser e cliccare sul bookmarklet che leggerà la clipboard (la "memoria" del comando "copia") con il testo salvato ed eseguirà il codice JavaScript. Di conseguenza, se il bookmarklet (come quasi in tutti i casi seguenti) prevede delle azioni sul testo selezionato nella pagina, ma non avete selezionato alcun testo, verrà considerato come input il testo presente nella clipboard, ossia quello che avete copiato, magari altrove.
Per utilizzare i bookmarklet su una stringa di testo a piacere, non presente nella pagina o in un file aperto, è possibile scriverla su un documento di testo o semplicemente digitarla in un campo compilabile, come quello della ricerca di Google o altro motore di ricerca, selezionarla (copiarla se è necessario) e infine cliccare sul bookmarklet.
Nei browser Brave 1.73.101, Chrome 131.0.6778, Edge 131.1.2903 e Firefox 133.03, lasciati con impostazioni di default in Windows 10, i seguenti bookmarklet hanno funzionato regolarmente, tenendo presente che, dopo aver dato il consenso alla lettura degli appunti, la prima volta è solitamente necessario cliccare nuovamente sul bookmarklet, senza comunque dover riselezionare il testo già selezionato in precedenza.
- cartella Maps
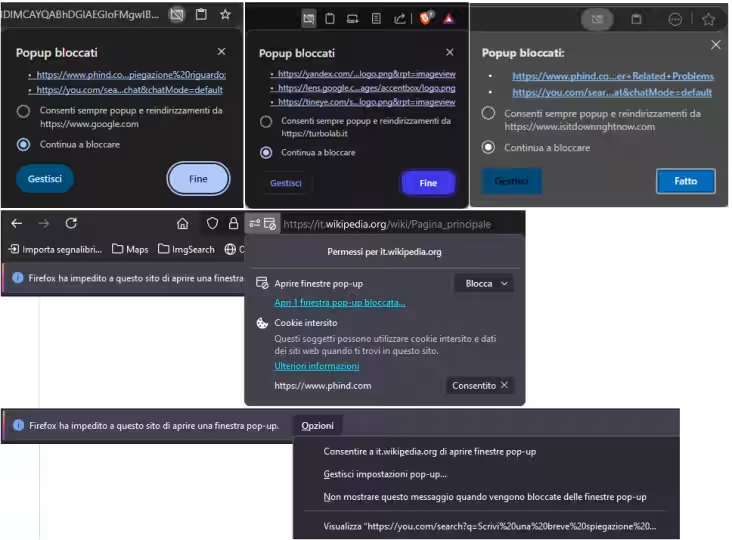
Il testo selezionato nella pagina web, con il mouse o in altro modo, verrà aperto a scelta, con Google Maps (GMap), DuckDuckGo maps (DDGmap) o OpenStreetMap (OSMap); è quindi fondamentale selezionare un testo che contenga le informazioni necessarie a denotare un indirizzo. Ad esempio se manca il riferimento al comune, la sola via con numero civico difficilmente produrrà una localizzazione nella mappa; alcuni indirizzi potrebbero comunque non essere ben individuati dalle mappe a causa della sintassi con cui sono scritti. Il bookmarklet AllMaps prova ad aprire tre schede con ciascuna delle tre mappe. Va considerato che i principali browser impediscono l'apertura automatica di una seconda scheda, senza che ci sia l'interazione dell'utente; quindi di solito (a seconda delle impostazioni del browser) verrà aperta solo la prima, mentre le altre verranno bloccate come fossero pop-up, e come tali sono sbloccabili cliccando sull'apposita icona nella barra degli indirizzi (della scheda in cui avete cliccato il bookmarklet). Alcune finestre di sblocco pop-up sono:

- cartella ImgSearch
Dopo aver copiato l'indirizzo dell'immagine che vogliamo cercare (tasto destro sull'immagine, poi "Copia indirizzo immagine" o "Copia link immagine", ma non "Copia immagine" né copiare selezionando l'indirizzo con il cursore), per trovarne la fonte, altre versioni o immagini simili, sarà sufficiente cliccare sul bookmarklet del motore di ricerca scelto per aprire il risultato della "ricerca per immagini" in una nuova scheda. Sono disponibili Google (G-img), Bing (B-img), Yandex (Y-img) e TinEye (T-img), più un bookmarklet (AllImgSearch) che prova (v. sopra la questione pop-up) ad aprire tutti e quattro in schede differenti.
Come sempre, è bene accertarsi che l'indirizzo copiato sia di un link HTTP(S) valido. Per inciso: nel caso usiate già Edge, bookmarklet a parte, già saprete che è sufficiente cliccare con il destro su un'immagine per avere a disposizione "Cerca immagine nel web" (come "Cerca con Google Lens" in Chrome) che ricorrerà a Bing. Da segnalare che una peculiarità di Bing è che, come Google Immagini, consente anche di individuare ed estrarre il testo dell'immagine cliccando sull'apposita tab "Testo". Se usate Firefox, cliccando sul bookmarklet dopo aver copiato il link, il browser vi chiederà di incollarlo (mentre negli altri browser vi viene chiesto di concedere accesso alla clipboard), con questa piccola finestra:

cliccando su Incolla, verrà aperta la scheda del sito corrispondente.
- fuori cartella
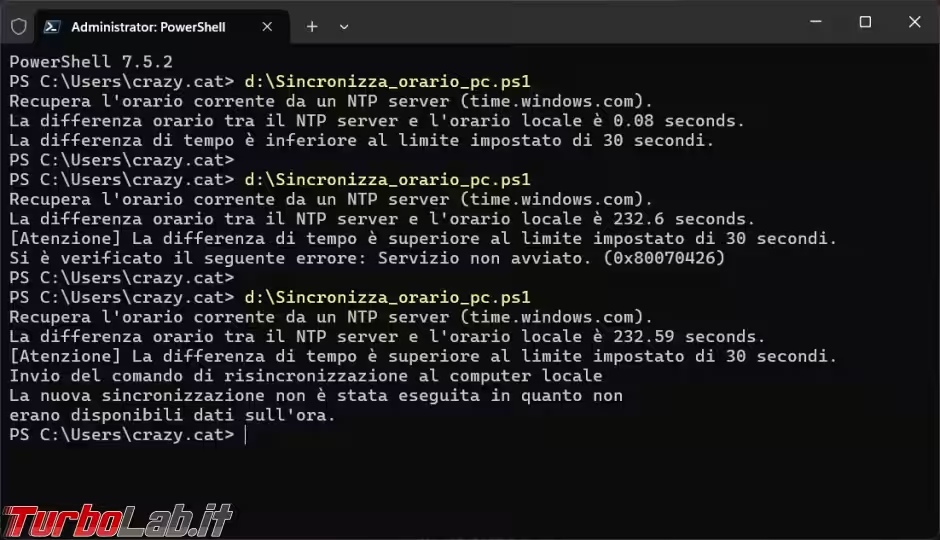
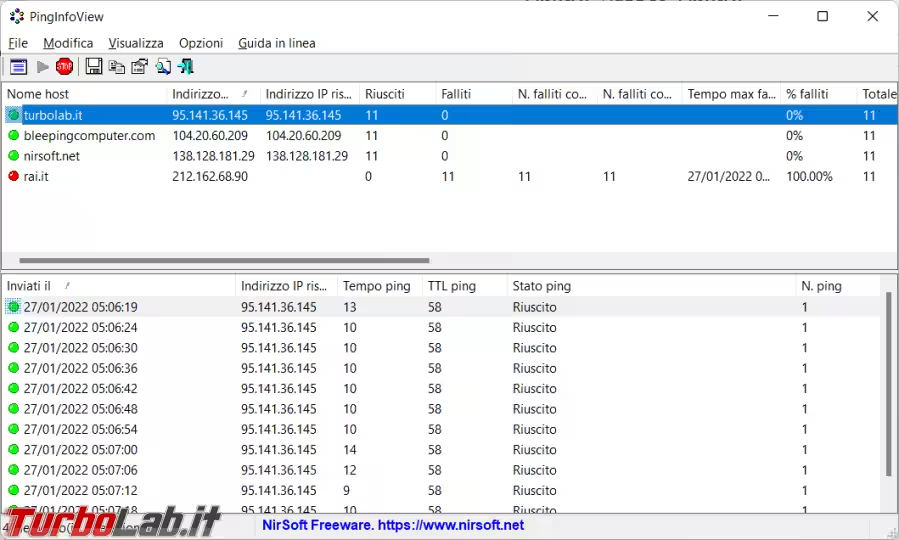
Offline-check
Può capitare di non riuscire a collegarsi ad un determinato indirizzo e avere il dubbio che dipenda dalla nostra connessione o da impostazioni locali; per fugare ogni perplessità, questo bookmarklet controlla se l'indirizzo della scheda corrente è raggiungibile da altre località o se risulta offline non solo per noi. Il bookmarklet legge l'indirizzo della pagina senza bisogno che questo venga copiato o selezionato, quindi può essere utilizzato direttamente nella pagina che risulta non raggiungibile (è sufficiente cliccare sul bookmarklet); il sito di controllo, isitdownrightnow.com, verrà aperto in una nuova scheda.
WikiSearch
Il testo selezionato verrà passato, dopo aver cliccato sul bookmarklet, come stringa di ricerca a Wikipedia versione italiana e, se esiste una pagina corrispondente, verrà aperta in un'altra scheda (altrimenti ci sarà un avviso che segnalerà la pagina non esistente). Da considerare che le pagine di Wikipedia sono organizzate per parole chiave e non per frasi o locuzioni; se ad esempio selezioniamo in una pagina web il testo "le guerre puniche", potremmo non trovare la corrispondente pagina Wikipedia; se invece selezioniamo solo "guerre puniche", potremo sicuramente leggere la pagina informativa che ne parla. Va quindi evitato di selezionare anche articoli, aggettivi, avverbi e frasi che non siano espressioni plausibilmente indicizzate da una enciclopedia online. Ad esempio "vittoria di Pirro" o "Qualcuno volò sul nido del cuculo", essendo un noto modo di dire e un titolo di un film, hanno entrambi la loro rispettiva pagina Wikipedia.
Questo è uno dei bookmarklet che, leggendo la clipboard, può essere utile da utilizzare per PDF o altri documenti aperti anche fuori dal browser, ma in questo caso ricordiamo che dopo aver selezionato il testo è necessario copiarlo (potrebbe non funzionare con alcuni formati di PDF).
AISearch
Se non ci si accontenta di Wikipedia o di chiedere, usando il tasto destro, a Copilot in Edge, Leo in Brave o altri chatbot integrati nei browser, questo bookmarklet ci consente di interrogare due AI: Phind,e You. Trattandosi di chatbot non è necessario selezionare solo parole chiave (come per Wikipedia), ma possiamo selezionare anche domande o temi che troviamo nelle pagine online, come ad esempio "quali sono le tecniche di social engineering?" o "migliori modi per pulire le macchie di unto", e il chatbot AI ci darà informazioni in merito (il prompt in italiano è: "Scrivi una breve spiegazione riguardo: " seguito dal testo che abbiamo selezionato).
TubeSearch
Il testo selezionato nella pagina viene inviato come parametro di ricerca a YouTube o a un'istanza Invidious (che apre i video di YouTube senza pubblicità), a seconda che clicchiate OK (Youtube) o Annulla (Invidious), nella finestra che apparirà dopo aver cliccato il bookmarklet:

Come ogni bookmarklet, risulterà che la richiesta è da parte del sito nella scheda attiva quando cliccate sul bookmarklet; in questo caso è stato selezionato del testo nel sito di TurboLab.
Front-ends
Questo bookmarklet prende l'indirizzo copiato (non solo selezionato) e lo passa ad istanze di front-end alternativi ad alcuni social, per evitare richieste di login e, nel caso di YouTube, pubblicità. Nel dettaglio, i link gestiti dai bookmarklet sono:
- YouTube (solo link video o shorts, non profilo o canali); alcuni video potrebbero non essere disponibili
- TikTok (solo link profilo, non post singoli)
- Twitter / X (solo link profilo, non post singoli)
- Instagram (solo link profilo, non post singoli)
A parte YouTube, è importante che i link copiati per gli altri social siano puramente quelli del profilo nel formato base, senza ulteriori aggiunte come "/feed", "?hl=it" o altri sotto-livelli o prefissi di ricerca (come può capitare se si copia un indirizzo direttamente dai risultati di Google, ad esempio). Per gli utenti Firefox, anche in questo caso, comparirà la richiesta di incollare il link copiato (v. screenshot sopra).
TLab
Ultimo, ma non per importanza, il bookmarklet di TurboLab: selezionando del testo in una pagina web o copiandolo da un documento (PDF o altro), anche locale, cliccando poi sul questo bookmarklet, verrà fatta una ricerca di quelle parole (tramite Google) esclusivamente nel sito di TurboLab, così da poter leggere articoli o discussioni nel forum in cui quella parola o quella frase sia stata trovata da Google.
P.s.
Da segnalare infine che per gestire gli userscript, ossia script creati dagli utenti per personalizzare l'esperienza di navigazione, è anche possibile, in alternativa ai bookmarklet, usare estensioni del browser come Violentmonkey, Tempermonkey e altre simili.